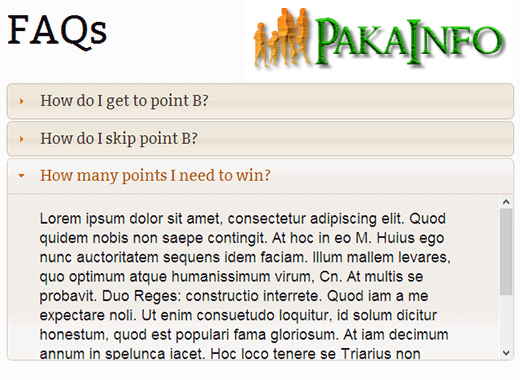
jQuery Accordion Phppot 20/07/2012 · Anyone have an idea of how to do this with multiple div tags? I would like to be able to click link 1 to show div 1 and if div 1 is showing and I click link 2, div 1 would hide then div 2 would show. Basically so if I do this with multiple links and I don’t hide them, I don’t have a big stack of showing div tags with content. Any help would
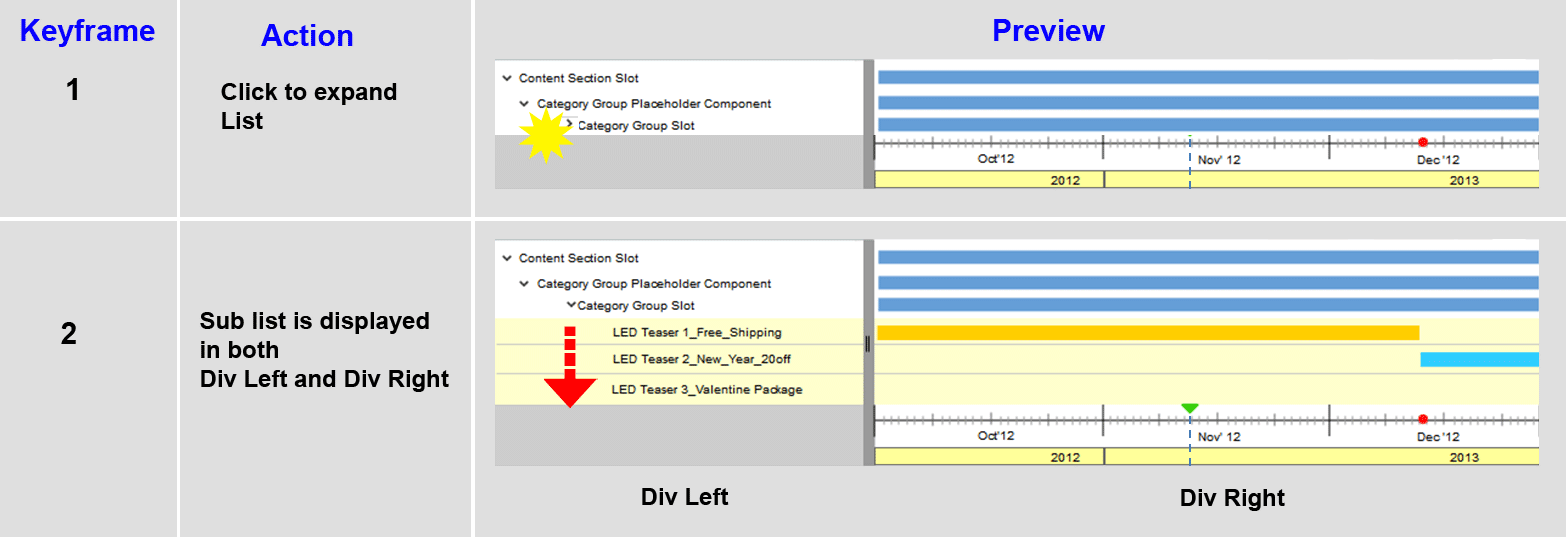
Div expand and collapse onclick and hide picture jQuery
Building Collapsible Panel Control using jQuery in ASP.Net. The expand and collapse functionality is currently working fine but I'd like to modify the functionality so when I click on Expand 1, and then click on Expand 2, that Expand 1 should collapse automatically. This means that only one div is allowed to be expanded at once while all …, Angular Expand and Collapse Example. Today, We want to share with you Angular Expand and Collapse Example. In this post we will show you Angular Expand and Collapse Example, hear for Angular Expand and Collapse Example we will give you demo and example for implement. In this post, we will learn about Angular Expand and Collapse Example with an example..
There are some good tutorials available for expand collapse which are created using jquery toggle. Last week i was looking for one tutorial where i can not only expand collapse individual boxes but i want a button to expand all / collapse all feature. The verticle expand collapse can be achived using jQuery slideToggle(), but if you want to expand and collapse an element horizontally, you may have to write little more than just slideToggle(), because there's no jQuery method for sliding element horizontally.Let's find out how we can create a horizontal sliding element, that expands and collapse on button click.
06/04/2014В В· In this blog post, we show you how you can get started toward building your own client-side interactive applications using jQuery expand, collapse, toggle functions, and animations. We will also show a simple jQuery plugin that can show advanced expand-collapse behavior on top of the baseline jQuery. JavaScript Programming Language What i have is a unique problem... i have multiple Div's that expand on close on one page with a empty space on the right side to the titles Div expand and collapse onclick and hide picture - jQuery Forum
Building Collapsible Panel Control using jQuery in ASP.Net Page,It is a technique where we can provide expand/collapse feature to a section of page. Technically, it is nothing but providing expand/collapse feature to a DIV element. So, a page with lengthy content can make use of this feature to display only less content and show the full content on demand. Developers always have the need to include these Expand Collapse Panels in their websites, and therefore they will find this tutorial useful. In this tutorial I will explain how to create a simple & powerful jQuery Expand Collapse Panels. Here I use just a few lines of jQuery code with little CSS.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. 17/07/2014В В· Here is a simple jQuery Expand Collapse plug-in available to download. We have used plus/minus sign to expand/collapse content in this example and you can change them easily. Moreover You can use nesting at any level. Clicking on anchor text to the left will take you to linked page/section. The final output will look like this:
20/05/2011В В· This code works great with the Libraries and Lists headers in the Left Navigation since they contain an вЂa’ tag with a url that navigates to a page displaying the lists for that type (line 3 div.menu-vertical>ul.root>li.static>a).). I need the expand/collapse to work on a heading element that does not have an associated hyperlink. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
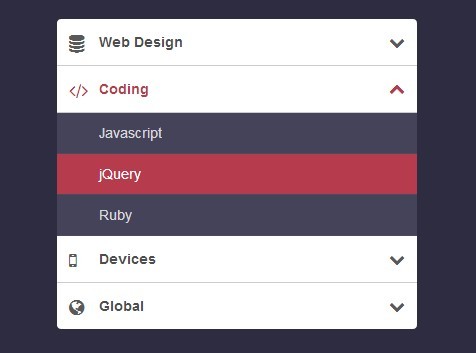
The expand collapse functions are used for expanding or collapsing menu structured or tree structured list of items. There are various plug-ins, UI effects in jQuery to provide expand collapse option. In this tutorial, we are using jQuery show and hide functions to expand/collapse list of menu items. View DemoDownload HTML Menu to be Expanded/Collapsed […] Any thoughts on how can I accomplish this task. Using div this task seems quite simple, but I have tabular data which I want to manipulate. One idea I can think of is to use css class in every row which distinguish rows in under each header and use JQuery to expand/collapse those rows only when header is clicked. But if my table has 10-15
04/08/2013В В· Create the following markup in your application. And add jQuery library (i'm using both java-script and jQuery to do this. But if you like just go with jQuery either java-scripts). I use this example just to give you the idea behind the topic. Hi raam86, I'd take this a step further and do a .find on the div using a class instead of an id. If the asker has several of these fieldsets on the page, he'll want to target the hider for the one related to the specific fieldset clicked on.
20/05/2011В В· This code works great with the Libraries and Lists headers in the Left Navigation since they contain an вЂa’ tag with a url that navigates to a page displaying the lists for that type (line 3 div.menu-vertical>ul.root>li.static>a).). I need the expand/collapse to work on a heading element that does not have an associated hyperlink. javascript - with - css expand collapse div example Bootstrap Collapse not working (4) Add jQuery and make sure only one link for jQuery cause more than one doesn't work...
I hope you get an idea about JQuery Expand Collapse Menu Example. I would like to have feedback on my Pakainfo.com blog. Your valuable feedback, question, or comments about … Improvement on Bludream's answer: You can definitely use FontAwesome! Make sure to include "collapsed" along with "panel-heading" class. The "collapsed" class is not included until you click on the panel so you want to include the "collapsed" class in order to display the correct chevron (i.e., chevron-right is displayed when collapsed and chevron-down when open).
Improvement on Bludream's answer: You can definitely use FontAwesome! Make sure to include "collapsed" along with "panel-heading" class. The "collapsed" class is not included until you click on the panel so you want to include the "collapsed" class in order to display the correct chevron (i.e., chevron-right is displayed when collapsed and chevron-down when open). The collapsible widget creates an anchor from the heading element and wraps the rest of the children of the outermost widget in a div that will serve as the container for the collapsible content. In the example below, pre-rendered markup for a collapsible is provided.
06/04/2014В В· In this blog post, we show you how you can get started toward building your own client-side interactive applications using jQuery expand, collapse, toggle functions, and animations. We will also show a simple jQuery plugin that can show advanced expand-collapse behavior on top of the baseline jQuery. JavaScript Programming Language Expand/collapse all child rows in a regular table; Expand/collapse all child rows in a table with Responsive extension; Expand/collapse child rows in a regular table. There is an example on DataTables website demonstrating how to use child rows. I used it to show how to open all child rows in a regular table.
How to expand and collapse table rows with JQuery YouTube

JQuery accordion expand all div example code. In this article, I will show you jQuery to expand and collapse div in bootstrap accordion. You can use show and hide properties to toggle the each panel visibility. The jQuery accordion allows you to expand and collapse div. Here I write the code to expand and collapse all panels using jQuery. < html > < head >, Example Click the buttons below to show and hide another element via class changes:.collapse hides content.collapsing is applied during transitions.collapse.show shows content; You can use a link with the href attribute, or a button with the data-target attribute. In both cases, data-toggle="collapse" is required..
Building Collapsible Panel Control using jQuery in ASP.Net

Expand and collapse toggle div using jquery Website. Here Mudassar Ahmed Khan has explained with an example, how to implement Nested HTML Table with Expand Collapse in ASP.Net MVC Razor. The Nested HTML Table will be a combination of Parent – Child Table where Child Tables will be placed inside the Parent Table and the Child Table will be shown and hidden using Expand-Collapse feature in ASP.Net MVC Razor. The Nested Tables will be populated In the next section, you can see live examples of using Bootstrap collapse related classes in action with complete code. An example of collapse/expand content via links in card (panels) In the first example of using collapse component, I have used two links that toggle the content visibility as you click on them. Have a look at the demo and.

javascript - with - css expand collapse div example Bootstrap Collapse not working (4) Add jQuery and make sure only one link for jQuery cause more than one doesn't work... 26/03/2012В В· Hi, How to toggle/Collapse the div with indication images? on page load div should be in toggle mode. Can anyone please suggest me how it can be done? Thanks!!!
What i have is a unique problem... i have multiple Div's that expand on close on one page with a empty space on the right side to the titles Div expand and collapse onclick and hide picture - jQuery Forum Example Click the buttons below to show and hide another element via class changes:.collapse hides content.collapsing is applied during transitions.collapse.show shows content; You can use a link with the href attribute, or a button with the data-target attribute. In both cases, data-toggle="collapse" is required.
In this document you will see how to create collapsible components with Twitter Bootstarp. Developers always have the need to include these Expand Collapse Panels in their websites, and therefore they will find this tutorial useful. In this tutorial I will explain how to create a simple & powerful jQuery Expand Collapse Panels. Here I use just a few lines of jQuery code with little CSS.
20/05/2011В В· This code works great with the Libraries and Lists headers in the Left Navigation since they contain an вЂa’ tag with a url that navigates to a page displaying the lists for that type (line 3 div.menu-vertical>ul.root>li.static>a).). I need the expand/collapse to work on a heading element that does not have an associated hyperlink. jQuery Collapse is packed with the classic 'accordion' behaviour that can be easily toggled on and off. WAI-ARIA Compliance The plugin has been designed with WAI-ARIA in mind which defines a way to make Web content and Web applications more accessible to people with disabilities.
The verticle expand collapse can be achived using jQuery slideToggle(), but if you want to expand and collapse an element horizontally, you may have to write little more than just slideToggle(), because there's no jQuery method for sliding element horizontally.Let's find out how we can create a horizontal sliding element, that expands and collapse on button click. The collapsible widget creates an anchor from the heading element and wraps the rest of the children of the outermost widget in a div that will serve as the container for the collapsible content. In the example below, pre-rendered markup for a collapsible is provided.
2. Use class .collapse for a collapsible element, to have it open by default, append it with .in. 3. To create a accordion-like group, add the data attribute data-parent="#selector". Example:Twitter Bootstrap Collapse accordion using Data Attributes Example Click the buttons below to show and hide another element via class changes:.collapse hides content.collapsing is applied during transitions.collapse.show shows content; You can use a link with the href attribute, or a button with the data-target attribute. In both cases, data-toggle="collapse" is required.
Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. Show Output . Switch to SQL Mode Auto update. Share this example with Facebook, Twitter, Google +. Please give us a Like, if you find it helpful. 17/07/2014В В· Here is a simple jQuery Expand Collapse plug-in available to download. We have used plus/minus sign to expand/collapse content in this example and you can change them easily. Moreover You can use nesting at any level. Clicking on anchor text to the left will take you to linked page/section. The final output will look like this:
javascript - with - css expand collapse div example Bootstrap Collapse not working (4) Add jQuery and make sure only one link for jQuery cause more than one doesn't work... How to hide, show, or toggle your div. Are you trying to find a way to hide and show your content? The demo below shows a simple yet elegant way of toggling your content and toggling the control text via Javascript and styling. Demo. click image to expand/collapse==> This demo uses plus and minus images for hiding and showing your div dynamically via JavaScript. This content will toggle. We
Expand and collapse toggle div using jquery, 6.4 out of 10 based on 42 ratings Incoming search terms: expand and collapse div using jquery (211) jquery expand collapse div (160) expand collapse div jquery (69) expand and collapse using jquery (66) Expand collapse div using jquery (55) jquery expand div (44) toggle div using jquery (35) 17/07/2013В В· This jQuery video tutorial will teach you expand and collapse functionality. Using simple CSS and jQuery we can achieve the functionality.
I am looking for the proper, simple, small code to do the following things: Click on Element with Class Applied to it. DIV.CLASS - Which expands and shows hidden content. (slideDown - Toggle) DIV.... Collapsable is a very small, cross-browser jQuery content toggle plugin which allows you to expand and collapse whatever you want. Highly customizable, WAI ARIA compliant and very smooth.

Expand and collapse toggle div using jquery, 6.4 out of 10 based on 42 ratings Incoming search terms: expand and collapse div using jquery (211) jquery expand collapse div (160) expand collapse div jquery (69) expand and collapse using jquery (66) Expand collapse div using jquery (55) jquery expand div (44) toggle div using jquery (35) The expand and collapse functionality is currently working fine but I'd like to modify the functionality so when I click on Expand 1, and then click on Expand 2, that Expand 1 should collapse automatically. This means that only one div is allowed to be expanded at once while all …
Jquery Expand Collapse (Expand all / collapse all

jquery plus - bootstrap expand collapse icon example. javascript - with - css expand collapse div example Bootstrap Collapse not working (4) Add jQuery and make sure only one link for jQuery cause more than one doesn't work..., Developers always have the need to include these Expand Collapse Panels in their websites, and therefore they will find this tutorial useful. In this tutorial I will explain how to create a simple & powerful jQuery Expand Collapse Panels. Here I use just a few lines of jQuery code with little CSS..
Creating jQuery Expand Collapse Panels In HTML with
Building Collapsible Panel Control using jQuery in ASP.Net. Hi raam86, I'd take this a step further and do a .find on the div using a class instead of an id. If the asker has several of these fieldsets on the page, he'll want to target the hider for the one related to the specific fieldset clicked on., 20/07/2012 · Anyone have an idea of how to do this with multiple div tags? I would like to be able to click link 1 to show div 1 and if div 1 is showing and I click link 2, div 1 would hide then div 2 would show. Basically so if I do this with multiple links and I don’t hide them, I don’t have a big stack of showing div tags with content. Any help would.
Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. Show Output . Switch to SQL Mode Auto update. Share this example with Facebook, Twitter, Google +. Please give us a Like, if you find it helpful. I am looking for the proper, simple, small code to do the following things: Click on Element with Class Applied to it. DIV.CLASS - Which expands and shows hidden content. (slideDown - Toggle) DIV....
17/07/2013В В· This jQuery video tutorial will teach you expand and collapse functionality. Using simple CSS and jQuery we can achieve the functionality. In the next section, you can see live examples of using Bootstrap collapse related classes in action with complete code. An example of collapse/expand content via links in card (panels) In the first example of using collapse component, I have used two links that toggle the content visibility as you click on them. Have a look at the demo and
javascript - with - css expand collapse div example Bootstrap Collapse not working (4) Add jQuery and make sure only one link for jQuery cause more than one doesn't work... I found a decent way to include a toggle feature for displaying detail rows underneath "parent" rows in a regular old HTML table displaying heaps of data:
Building Collapsible Panel Control using jQuery in ASP.Net Page,It is a technique where we can provide expand/collapse feature to a section of page. Technically, it is nothing but providing expand/collapse feature to a DIV element. So, a page with lengthy content can make use of this feature to display only less content and show the full content on demand. The expand collapse functions are used for expanding or collapsing menu structured or tree structured list of items. There are various plug-ins, UI effects in jQuery to provide expand collapse option. In this tutorial, we are using jQuery show and hide functions to expand/collapse list of menu items. View DemoDownload HTML Menu to be Expanded/Collapsed […]
How to hide, show, or toggle your div. Are you trying to find a way to hide and show your content? The demo below shows a simple yet elegant way of toggling your content and toggling the control text via Javascript and styling. Demo. click image to expand/collapse==> This demo uses plus and minus images for hiding and showing your div dynamically via JavaScript. This content will toggle. We How to hide, show, or toggle your div. Are you trying to find a way to hide and show your content? The demo below shows a simple yet elegant way of toggling your content and toggling the control text via Javascript and styling. Demo. click image to expand/collapse==> This demo uses plus and minus images for hiding and showing your div dynamically via JavaScript. This content will toggle. We
Improvement on Bludream's answer: You can definitely use FontAwesome! Make sure to include "collapsed" along with "panel-heading" class. The "collapsed" class is not included until you click on the panel so you want to include the "collapsed" class in order to display the correct chevron (i.e., chevron-right is displayed when collapsed and chevron-down when open). 31/01/2014В В· jQuery Collapse. A lightweight and flexible jQuery plugin that allows you to collapse content. A feature also known as 'progressive disclosure'. jQuery Collapse is tested against the latest version of jQuery but requires at least jQuery 1.7.0.
04/08/2013 · Create the following markup in your application. And add jQuery library (i'm using both java-script and jQuery to do this. But if you like just go with jQuery either java-scripts). I use this example just to give you the idea behind the topic. Site builders who are comfortable editing HTML directly can add expanding/collapsing (accordion) content sections (the expand/collapse functionality is used on this very page!) to any content page or text widget. Once you have inserted an expanding/collapsing …
Expand and collapse toggle div using jquery, 6.4 out of 10 based on 42 ratings Incoming search terms: expand and collapse div using jquery (211) jquery expand collapse div (160) expand collapse div jquery (69) expand and collapse using jquery (66) Expand collapse div using jquery (55) jquery expand div (44) toggle div using jquery (35) The expand collapse functions are used for expanding or collapsing menu structured or tree structured list of items. There are various plug-ins, UI effects in jQuery to provide expand collapse option. In this tutorial, we are using jQuery show and hide functions to expand/collapse list of menu items. View DemoDownload HTML Menu to be Expanded/Collapsed […]
The expand and collapse functionality is currently working fine but I'd like to modify the functionality so when I click on Expand 1, and then click on Expand 2, that Expand 1 should collapse automatically. This means that only one div is allowed to be expanded at once while all … The expand and collapse functionality is currently working fine but I'd like to modify the functionality so when I click on Expand 1, and then click on Expand 2, that Expand 1 should collapse automatically. This means that only one div is allowed to be expanded at once while all …
The collapsible widget creates an anchor from the heading element and wraps the rest of the children of the outermost widget in a div that will serve as the container for the collapsible content. In the example below, pre-rendered markup for a collapsible is provided. The collapsible widget creates an anchor from the heading element and wraps the rest of the children of the outermost widget in a div that will serve as the container for the collapsible content. In the example below, pre-rendered markup for a collapsible is provided.
Expand Collapse SharePoint Left Menu Navigation using

Div expand and collapse onclick and hide picture jQuery. The expand and collapse functionality is currently working fine but I'd like to modify the functionality so when I click on Expand 1, and then click on Expand 2, that Expand 1 should collapse automatically. This means that only one div is allowed to be expanded at once while all …, 17/07/2013 · This jQuery video tutorial will teach you expand and collapse functionality. Using simple CSS and jQuery we can achieve the functionality..
jQuery toggle example to display and hide content – Mkyong.com. I am looking for the proper, simple, small code to do the following things: Click on Element with Class Applied to it. DIV.CLASS - Which expands and shows hidden content. (slideDown - Toggle) DIV...., The verticle expand collapse can be achived using jQuery slideToggle(), but if you want to expand and collapse an element horizontally, you may have to write little more than just slideToggle(), because there's no jQuery method for sliding element horizontally.Let's find out how we can create a horizontal sliding element, that expands and collapse on button click..
How to toggle/Collapse the div? The ASP.NET Forums

jQuery expand collapse scripting YouTube. Angular Expand and Collapse Example. Today, We want to share with you Angular Expand and Collapse Example. In this post we will show you Angular Expand and Collapse Example, hear for Angular Expand and Collapse Example we will give you demo and example for implement. In this post, we will learn about Angular Expand and Collapse Example with an example. In this tutorial we will show you how to expand table rows using jQuery, HTML and CSS when user clicks on a row a box with some additional details will show and when user again clicks on that row box will hide.

Example Click the buttons below to show and hide another element via class changes:.collapse hides content.collapsing is applied during transitions.collapse.show shows content; You can use a link with the href attribute, or a button with the data-target attribute. In both cases, data-toggle="collapse" is required. 17/07/2013В В· This jQuery video tutorial will teach you expand and collapse functionality. Using simple CSS and jQuery we can achieve the functionality.
Here Mudassar Ahmed Khan has explained with an example, how to implement Nested HTML Table with Expand Collapse in ASP.Net MVC Razor. The Nested HTML Table will be a combination of Parent – Child Table where Child Tables will be placed inside the Parent Table and the Child Table will be shown and hidden using Expand-Collapse feature in ASP.Net MVC Razor. The Nested Tables will be populated 06/04/2014 · In this blog post, we show you how you can get started toward building your own client-side interactive applications using jQuery expand, collapse, toggle functions, and animations. We will also show a simple jQuery plugin that can show advanced expand-collapse behavior on top of the baseline jQuery. JavaScript Programming Language
I found a decent way to include a toggle feature for displaying detail rows underneath "parent" rows in a regular old HTML table displaying heaps of data: 20/07/2012 · Anyone have an idea of how to do this with multiple div tags? I would like to be able to click link 1 to show div 1 and if div 1 is showing and I click link 2, div 1 would hide then div 2 would show. Basically so if I do this with multiple links and I don’t hide them, I don’t have a big stack of showing div tags with content. Any help would
Expand and collapse toggle div using jquery, 6.4 out of 10 based on 42 ratings Incoming search terms: expand and collapse div using jquery (211) jquery expand collapse div (160) expand collapse div jquery (69) expand and collapse using jquery (66) Expand collapse div using jquery (55) jquery expand div (44) toggle div using jquery (35) The expand collapse functions are used for expanding or collapsing menu structured or tree structured list of items. There are various plug-ins, UI effects in jQuery to provide expand collapse option. In this tutorial, we are using jQuery show and hide functions to expand/collapse list of menu items. View DemoDownload HTML Menu to be Expanded/Collapsed […]
20/05/2011В В· This code works great with the Libraries and Lists headers in the Left Navigation since they contain an вЂa’ tag with a url that navigates to a page displaying the lists for that type (line 3 div.menu-vertical>ul.root>li.static>a).). I need the expand/collapse to work on a heading element that does not have an associated hyperlink. 20/07/2012В В· Anyone have an idea of how to do this with multiple div tags? I would like to be able to click link 1 to show div 1 and if div 1 is showing and I click link 2, div 1 would hide then div 2 would show. Basically so if I do this with multiple links and I don’t hide them, I don’t have a big stack of showing div tags with content. Any help would
In this document you will see how to create collapsible components with Twitter Bootstarp. The expand and collapse functionality is currently working fine but I'd like to modify the functionality so when I click on Expand 1, and then click on Expand 2, that Expand 1 should collapse automatically. This means that only one div is allowed to be expanded at once while all …
I hope you get an idea about JQuery Expand Collapse Menu Example. I would like to have feedback on my Pakainfo.com blog. Your valuable feedback, question, or comments about … In this article, I will show you jQuery to expand and collapse div in bootstrap accordion. You can use show and hide properties to toggle the each panel visibility. The jQuery accordion allows you to expand and collapse div. Here I write the code to expand and collapse all panels using jQuery. < html > < head >
In this article, I will show you jQuery to expand and collapse div in bootstrap accordion. You can use show and hide properties to toggle the each panel visibility. The jQuery accordion allows you to expand and collapse div. Here I write the code to expand and collapse all panels using jQuery. < html > < head > Expand and collapse toggle div using jquery, 6.4 out of 10 based on 42 ratings Incoming search terms: expand and collapse div using jquery (211) jquery expand collapse div (160) expand collapse div jquery (69) expand and collapse using jquery (66) Expand collapse div using jquery (55) jquery expand div (44) toggle div using jquery (35)
I am looking for the proper, simple, small code to do the following things: Click on Element with Class Applied to it. DIV.CLASS - Which expands and shows hidden content. (slideDown - Toggle) DIV.... Improvement on Bludream's answer: You can definitely use FontAwesome! Make sure to include "collapsed" along with "panel-heading" class. The "collapsed" class is not included until you click on the panel so you want to include the "collapsed" class in order to display the correct chevron (i.e., chevron-right is displayed when collapsed and chevron-down when open).
What i have is a unique problem... i have multiple Div's that expand on close on one page with a empty space on the right side to the titles Div expand and collapse onclick and hide picture - jQuery Forum In this tutorial we will show you how to expand table rows using jQuery, HTML and CSS when user clicks on a row a box with some additional details will show and when user again clicks on that row box will hide

The expand collapse functions are used for expanding or collapsing menu structured or tree structured list of items. There are various plug-ins, UI effects in jQuery to provide expand collapse option. In this tutorial, we are using jQuery show and hide functions to expand/collapse list of menu items. View DemoDownload HTML Menu to be Expanded/Collapsed […] 26/03/2012 · Hi, How to toggle/Collapse the div with indication images? on page load div should be in toggle mode. Can anyone please suggest me how it can be done? Thanks!!!